How to create a two-column layout with HTML & CSS (YouTube Clone - part 1)
Welcome to this lesson which is a part of a series of tutorials to build a YouTube Clone unlike what you have seen before.
In this lesson, we are going to discuss how to make the layout of our YouTube clone project with HTML and CSS and you are going to learn how to make a two-column layout.
If you have been struggling to build a real website with HTML & CSS, you're so lucky to be reading this because I am about to teach you to do it step by step to reduce your struggle.
Just wait: If you're a total beginner and you can't operate computers properly, please check out the video below to learn everything you need...
If you know me very well, you would have known I am an advocate of breaking things up into sections, sub-sections and components. So, we have to break this YouTube clone into smaller units and we're going to be building each of them step by step.
In this YouTube clone, the website has about 6 units:

Header: It contains three sections (left, center and right). The left section contains the logo and menu; the center section contains the search box and an icon, while the right section contains navigation icons. The icons have a similar element, which means, we design an icon element; then, copy, paste and edit it to create others.
Main: It contains two sections (sidebar and content). The navigation links in the sidebar are also similar, so they are just one thing. The same thing happens to the videos in the content section.
So, it has a header, main, sidebar, content, video-card, navigation link and navigation icon as the major units. That is the breakdown of the units of the web page we want to create.
The first thing we have to do is create the layout structure of the YouTube clone with HTML as in below:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Material Icons -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" />
<!-- CSS File -->
<link rel="stylesheet" href="styles/index.css" />
<title>Youtube Clone with HTML & CSS</title>
</head>
<body>
<header class="header">.</header>
<main>
<div class="side-bar">.</div>
<div class="content">.</div>
</main>
<!-- Main Body Ends -->
</body>
</html>
In this lesson, I assume you have an understanding of how to use HTML meta tags and how to link a CSS file. If you don’t, learn more about it later in the video I added above. But you don’t need to understand them for what we are learning in this lesson, so keep on reading.
We have a header tag to create the header section of the YouTube clone. YouTube logo, search box and other navigation icons will be added to the header later.
There is also the main section that contains side-bar and content. The side-bar will contain some navigation links while the content will contain videos. So, that is it for the structure with just HTML.
Then, let’s add CSS to it to really create a YouTube layout.
Here is the CSS step by step:
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;700&display=swap');
Let’s start with “import url(‘path’)...What does it do? It is used to link to the Google font called Roboto so that we can use it as the font of our website.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
The (*) is CSS selector that selects all HTML tags on our page and we set their margin and padding to 0; We finally set their box-sizing to border-box. Why do we do that?
We want width or height, border, margin and padding to be sum up to be the total length. This is what I meant. In css, if a box has width of 100px and padding of 10px, the width of the box will now be 110px
but we don't want that, we want everything to be 100px. Width should still be 100px including the margin of 10px instead of making it 110px. That is what box-sizing: border-box does.
Note: when you're using it, you will understand better but that gives an insight a beginner can quickly relate with.
body {
font-family: 'Roboto', sans-serif;
}
We select the body tag and set it font-family to Roboto and use sans-serif as a fall-back in case Roboto is not available.
/* header section*/
.header {
display: flex;
justify-content: space-between;
align-items: center;
height: 60px;
padding: 15px;
}
.header class name is used to select (or connect to) the header section of our website so that we can add some styles to it. We set its display property to flex to create a layout out of it and then, we can easily divide it into sections. We will divide it into sections later.
Justify-content: space-between means we want the contents in the header to have space between each other once they are more than one.
Align-items: centre is used to move all the contents of the header to the centre-left of your screen. That is called vertical alignment. We finally set the height of the header to 60px and its padding to 15px. Do you know what padding is? Well, we will talk about it later.
main {
height: calc(100vh - 70px);
display: flex;
background-color: #f9f9f9;
}
We set the height of the main section to calc( 100vh - 70px)...What does it mean? V stands for a viewport which is the visible part of a window’s screen without scrolling while “height” means vertical length and we may also use “w” which means width - horizontal length. In short, 100vh means the total height that is visible in a browser without scrolling. And we use calc ( 100vh - 70px) to run a calculation that subtract 70px from 100vh.
We set its display property to flex to create a layout out of it. Finally, we set its background colour to #f9f99f which is a kind of silver or ash.
/* Sidebar */
.side-bar {
height: 100%;
width: 17%;
background-color: white;
overflow-y: hidden;
}
The height of the .side-bar is set to 100% of its parent. That means it will have the same height as its parent. Its width is set to 17% of its parent and background colour set to white. Hey! What is overflow-y: hidden? When Twitter loads 10 tweets at once, you can’t see everything at once and you have to scroll, right? In this case, we hide the scroll bar. Gracias!
@media (max-width: 768px) {
.side-bar {
display: none;
}
}
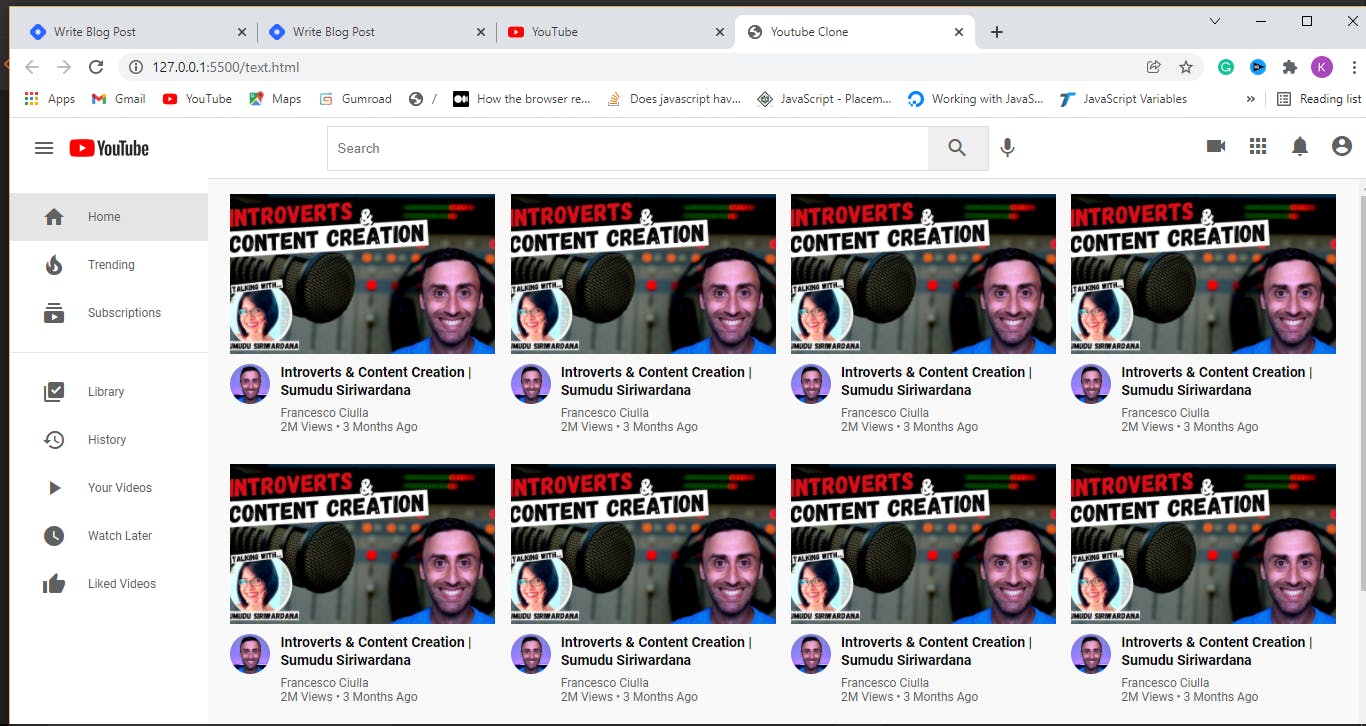
This media query is used to make a website responsive on mobile, tablet and desktop. When the YouTube clone is on a device whose screen is less or equal to 768px (e.g mobile & tablet), the sidebar will disappear. Also, max-width: 768px means such device’s screen can be less or equal to 768px.
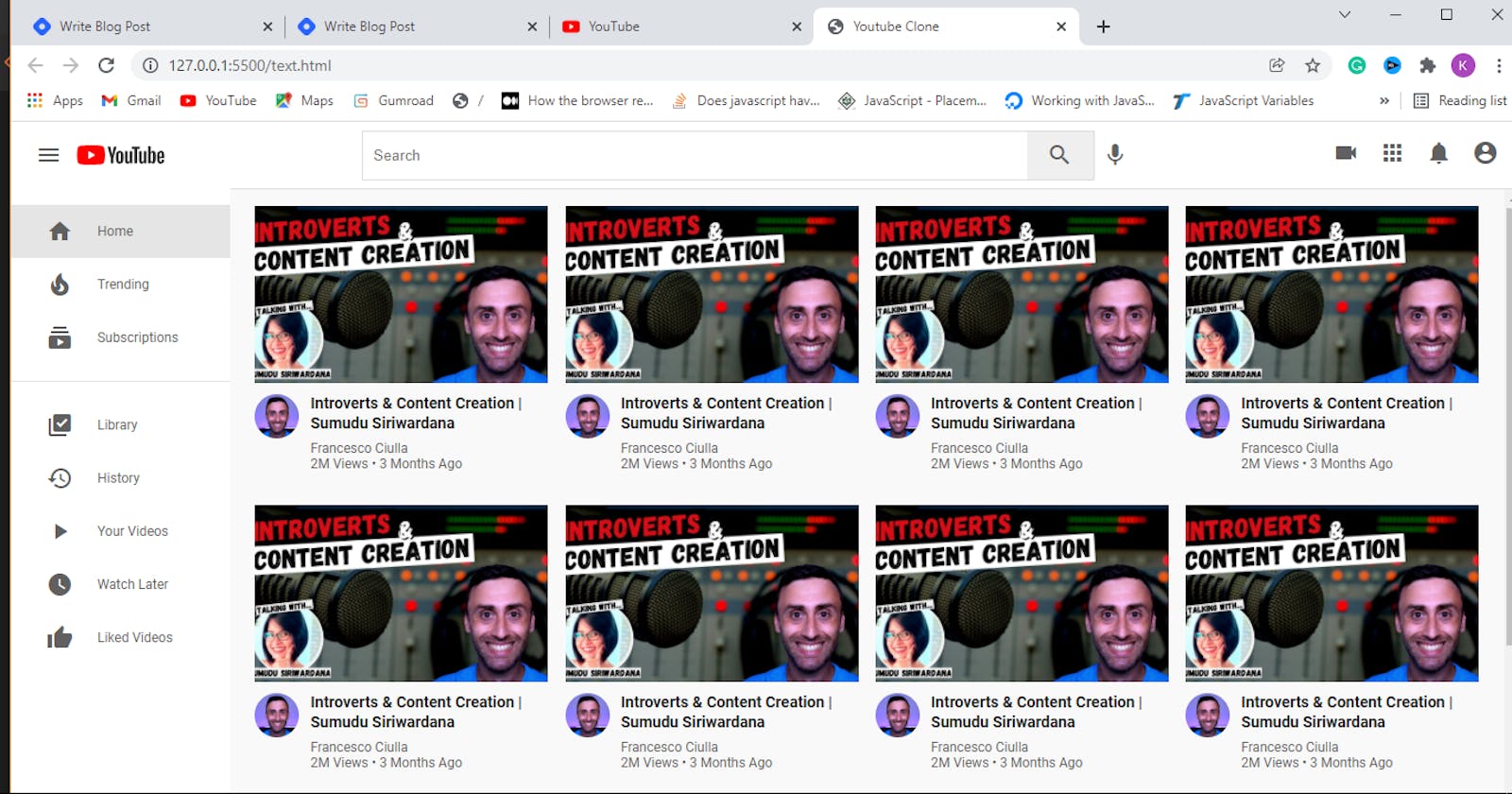
Yeah, we have built the layout of our YouTube clone. Below is the result…next time, we will add some other things. See you soon.