Photo by Erda Estremera on Unsplash
CSS Box Model for Beginners (YouTube Clone - part 2)
Understand CSS Box Model the Easy Way.
Welcome to this lesson; in this lesson, we are going to discuss the CSS box model and its properties and that means you will learn how to use Border, Margin, Padding, Content area and their relationships.
This lesson will prepare you for the remaining part of the YouTube Clone tutorial. Let's get started:
If you want to watch this as a video tutorial, check:
CSS box model and its properties
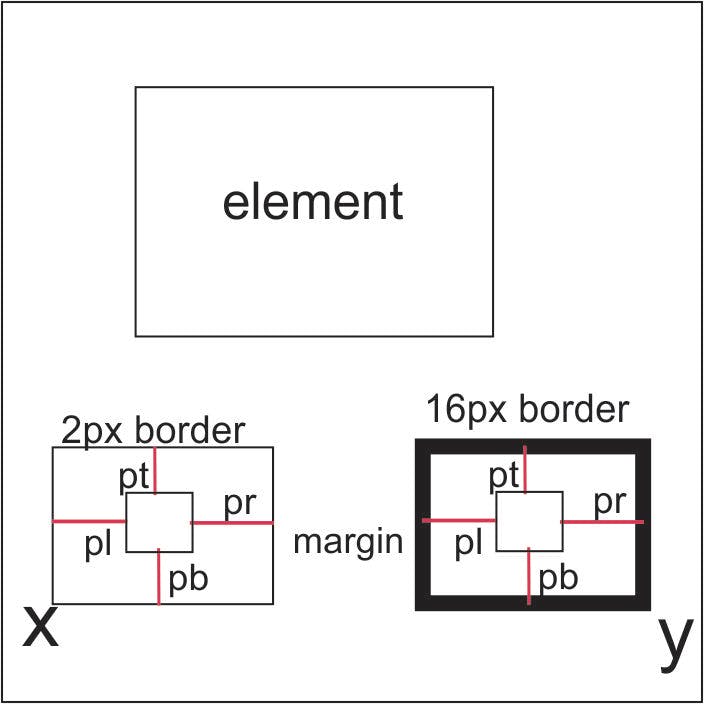
In CSS, "box model" refers to the representation of every HTML tag as a box just like in the image below:

Border
If an HTML tag is seen as a box, that means it has a line around it which is called a border. A border can be of varying thickness as we have it in the image above.
You could see that element x has a 2px border and element y has a 16px border which is thicker than that of element x. How do we set border in CSS?
element {
border: 1px solid blue;//
}
//Or
element {
border-width: 1px;
border-style: solid;
border-color: blue;
}
Hmmm, I am curious; what is px? We will talk about the CSS measurement units in a separate article letter.
Hey, wait! What other border styles do we have? We have: dotted, dash, double, solid, inset, groove, none, hidden, outset and we can also mix them. Go now and test them.
Content-area/width
Do you know that the content area is everything within the borderline excluding padding? If you don't know, be informed that everything within the border excluding padding is the content area but how do we set the width of the content area with CSS? We will do that later in this article, so continue reading.
Element's space relationships
All elements on a web page have space relationships with one another. Space relationships in this case mean how far away or close elements are from elements outside of them or elements inside of them. In this case, we will talk about margin and padding.
Margin
Margin is the space an child-element has between itself or other elements. margin is for the child element and so, margin is the space the child element has between itself and its siblings or itself and its parent.
In short, margin is the boundary (space) a child element set for its siblings and parent.
For example, if you check the image above again, you see there are boxes x and y. The space between them is called margin.
Since an element has four sides so also we can set margin on all sides. That means, we have margin-top, margin-right, margin-bottom and margin-left. How can we do that with CSS?
child-element {
margin: 0 2px 5px 10px;
}
// OR
child-element {
margin-top: 0;
margin-right: 2px;
margin-bottom: 5px;
margin-left: 10px;
}
Both styles we have above are the same thing. The first one uses a shorthand which can be translated to margin: top-value right-value bottom-value left-value.
To remember it easily, you can simply use margin: trbl and trbl is pronounced as trouble. t stands for top-value, r stands for right-value, b stands for bottom-value and l stands for left-value.
If you look at the two of the styles now, you will realize that they are the same.
Padding
Padding is the space relationship a parent element has with its children. It is simply the boundary (space) a parent element set for the elements inside of it - its children.

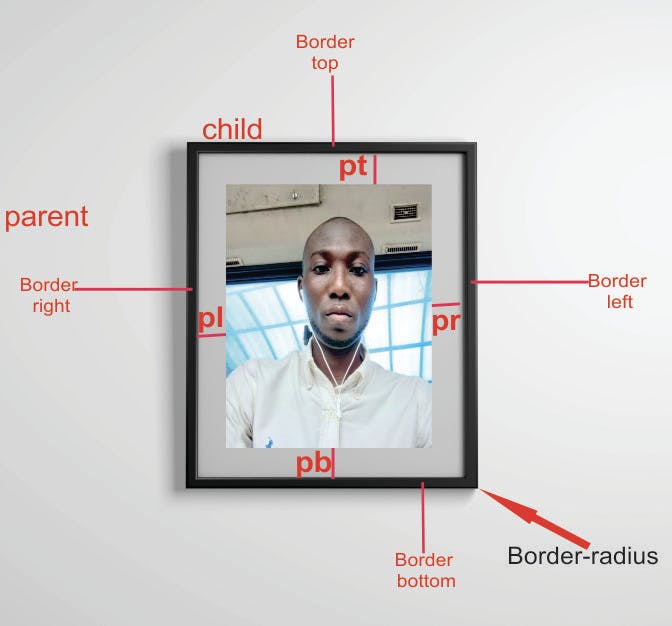
If you look at the image above, a frame is on a background and it has some space all around. The space is padding. Also, the frame itself has a picture of me in it and you could notice there is some space between the frame and my picture.
Yeah, that is what we call padding. Just like margin, we may have left, right, bottom and top padding.
Padding can be written in CSS as in below:
parent-element {
padding: 2px 5px 7px 10px;
}
// OR
parent-element {
padding-top: 2px;
padding-left: 5px;
padding-right: 7px;
padding-left: 10px;
}
I believe you should use your understanding of margin for padding because they are used similarly in CSS.
Box-sizing
Box-sizing makes it possible to choose whether CSS width or height property should set HTML Content-width or HTML Total-with.
In CSS, if we don't set box-sizing, it is automatically set to box-sizing: content-box which set CSS width and height properties to the width and height of the content area of an element instead of the total width and height of the element.
element {
width: 200px;
padding: 20px;
margin: 10px;
border: 1px solid blue
}
Don't forget! An element has a content area, padding, margin and border. If box-sizing is not set or it is set to content-box, it means the CSS width or height is set to content width instead of the total width of the element.
Now, the total width of the element will now be (content width) + padding + margin + border, that is, 200px + 20px + 10px + 1px = 231px;
but if we set box-sizing: border-box, it set CSS width or height properties as the total width or height of an element. In this case, the element content width will now be width - padding - margin - border, that is, 200px - 20px - 10px - 1px = 169px.
And its total width will now be content width(169px) + margin(10px) + border(1px) + padding (20px) = 200px.
Can you see the difference?
Border-radius
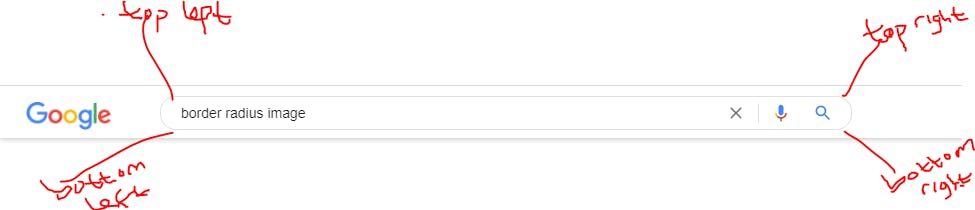
Border-radius is the curve-edges of a box or an element. The image below give a great insight into what a border-radius is:

So what you can see in the image above is called border-radius.
Hurrayyyyy! We are done. But wait! I have a question for you...Do you know how to use the CSS properties below? Now, go and use them without googling what they mean.
border-left
border-right
border-center
border-bottom
border-top-left-radius
border-top-right-radius
border-bottom-left-radius
border-bottom-right-radius